ブログを書くときに数式も使いたいって思う時がある.勉強したときのアウトプットで数式を書きたい.普通に「x = y / b」と記載することもできるが美しくない.簡単な数式ならいいがこんな
\[\int^{b}_{a} f(x) dx = \lim_{n \to \infty} \sum^{n-1}_{i=0} f(x_{i}) \Delta x\]
数式だと,インラインで記載するのは困難だし,やっぱり一番は数式が美しくない.自分が普段から \(\LaTeX\) を多用している.通常の書類も手紙も論文も.この「\(\LaTeX\)」も非常に美しくて無駄に記載してしまう.
科学技術系の大学レポートや論文提出のときによく使われる「\(\LaTeX\)」
だが,このWordPressブログ内でも使いたい.今回は「\(\LaTeX\)」をプラグインなしで使用する方法を紹介する.
ブログ内に数式を記載する方法
まずは,WordPressのブログ内に数式を記載する方法を色々調べてみた.

\(\LaTeX\)を画像として貼り付ける
手元にあるパソコンやiPadで,\(\LaTeX\)の数式を作成して,それを画像として保存してブログにアップロードする.例えば自分は,MacBookにTeXShopをインストールしているので,これを使えば可能だ.
でも,画像の容量だったり,後から追記だったりいちいち面倒くさいから,とりあえずなし.
\(\LaTeX\)のPDFを出力してファイルをブログに載せる
先の画像化と同じ要領で,TeXソフトでタイプセットして出力される「PDFファイル」をブログにアップロードする.
これは,数式以外の情報を載せる場合にはありかもしれない.例えば自分が何かについて研究や調査した結果をPDFにまとめてアップロードすることで,読者はそれを一式ダウンロードすればよい.
でもそうすると,単純な数式だけを読者に見せたいのにPDFを一式ダウンロードさせることになるし,サーバーの容量や手間を考えるとやはり面倒.
プラグインを利用する
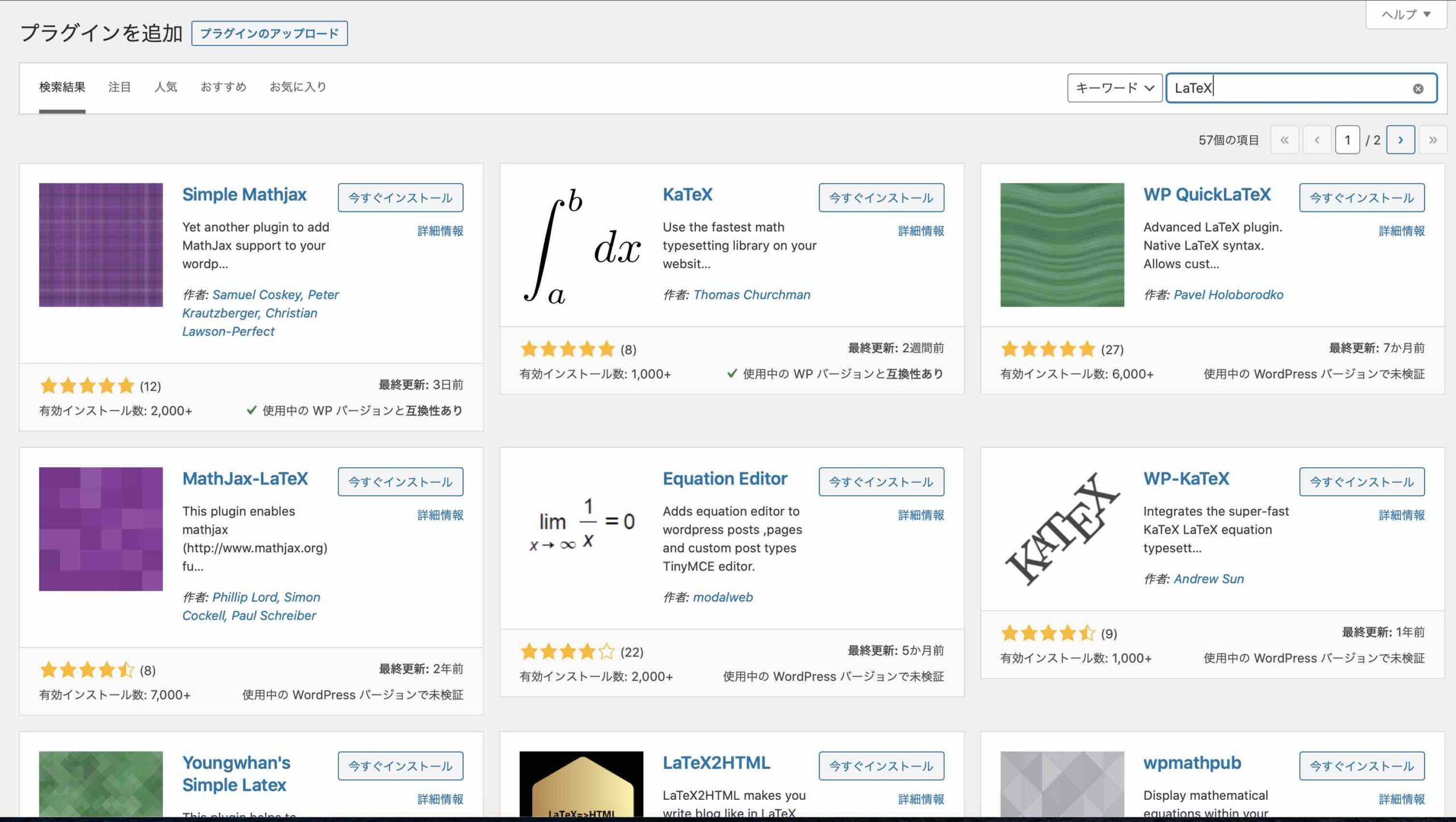
ネットで「LaTeX, WordPress」で検索するとプラグイン導入の説明がよく出てくる.一応自分でもプラグインの検索をするが,

結構出てくる.中でも,
- MathJax-LaTeX
- Simple Mathjax
- Easy WP LaTeX
- wpmathpub
- WP QuickLaTeX
はよく使われているようだ.どれもTeXのコードを用いる点は同じだが,更新が止まっていたりちょっとした「クセ」があるようでその都度調べなければならない.プラグインの導入で重たくなるのも嫌だし,できればシンプルな方法で数式の記載をしたい.そこでプラグインの導入なしの方向で考えた.
MathJax version 3 を使う
上記のMathJaxのページに
If you write your own HTML (directly or via a template/theme engine), you can include MathJax by adding this snippet to your page:
https://www.mathjax.org/#gettingstarted
とあるので,こちらを試してみる.スニペットが公開されているのでこちらをブログに導入してみる.
MathJax version 3 の使用方法
これは非常に簡単で,
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
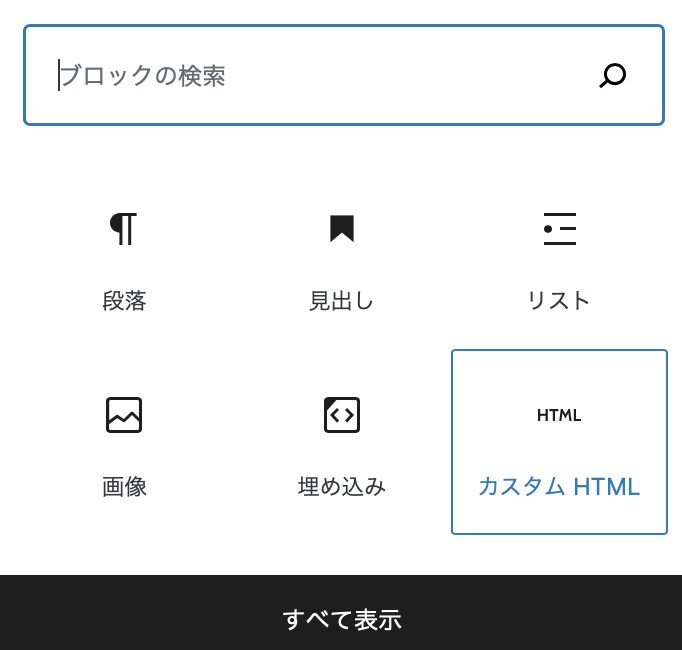
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>上記のコードをブログ内の「カスタム HTML」

に記載して普通にTeX数式を記載すれば綺麗に変換される.めっちゃ簡単でシンプルだ.ただこれだと毎回数式を書くときにこのコードを「カスタム HTML」内に記載しなければならない.ちょっとそれは面倒なので,「カスタム HTML」はコードを記憶できないかと調べてみた.
再利用ブロックかスニペットプラグイン
ブロックを再利用するために記憶させるか,先のコードをプラグイン「Code Snippets」に記載して利用する方法があるが,これまでプラグインを使わずにやってきたのでプラグインを使わずに「再利用ブロック」で対応する.

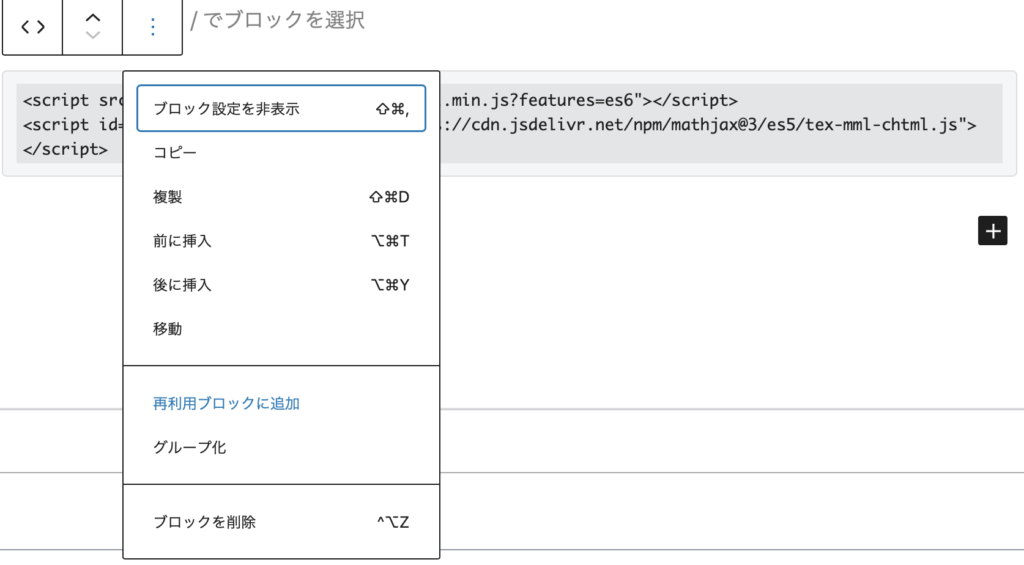
先の「カスタム HTML」を貼り付けた状態から,「再利用ブロックに追加」を選択.

後は,適当の名前をつければ毎回呼び出す必要もない.この方法だとプラグインや他の方法とは異なり,他の記事には影響を受けずに数式が記載できる.その分サイト自身の表示も軽量になりそう.
簡単な数式テスト
導入ができたらとりあえずテスト.以下の数式を書いて「プレビュー」なんかで正しく変換されていれば大丈夫だ.上にコードを,下に出力結果を載せる.
インライン数式
これは,半分\(\frac{b}{a}\)です.これは,半分\(\frac{b}{a}\)です.
ディスプレイ数式
これは,半分\[\frac{b}{a}\]です.これは,半分
\[\frac{b}{a}\]
です.
ちなみに日本語でも
私の,\[\frac{名前は}{NullNone}\]です.私の,\[\frac{名前は}{NullNone}\]です.\(LaTeX\) を使います.
非常に快適かつ軽量に\(LaTeX\)が使えるようになった.不具合等あれば教えてください.