自分のサイトはコンテンツもそんなに多くないのに表示が遅いことが判明した.
ある程度コンテンツを増やしてから表示速度を考えればって思ってたけど,現状6秒台だった.遅くか笑

このままいくのもヤバイかと危機感を覚え,とりあえず今の自分でできるサイトの高速化を行ったのでまとめる.もちろん無料のテーマ「Cocoon」は継続している.
今回のポイントとしては「コードに一切触れない」というところ.余計なプログラミングの知識や技術は不要.誰でもすぐにサイト高速化が行えるだろう.下手をすれば10分程度で完了してしまうかも.
待てよ...サイトが遅い??
どんななサイトに接続したとしても,表示速度が遅いと見る気がしない.表示の遅さが慢性的なWebサイトだと二度と見れれることもない.「このサイト表示が遅いからなー」って.
効果的なサイトのユーザーインターフェイスに凝れば凝る程,サイトは重くなるしコンテンツや画像が多くなればそれだけで重くなる.
自分のブログは無料のテーマ「Cocoon」を使用しているが,そこまで凝ったテーマではないし,本来高速なテーマ.画像もある程度最適化をしているので屋内だろうと思っていたが「6秒」はやばい.どうなってるんだ?
自分が見る分にはブラウザにキャッシュが保持されているから表示が速いのは当然.それで気づかなかたのかもしれない.とにかく現状を打破するためにサイトの表示速度の改善を行った.
エンジニアは0.1秒でも表示速度を上げるために試行錯誤するらしいが,今回は「コードに触れない」を中心に表示速度の改善を行いたい.HTMLやCSSを触れば簡単かもしれないが慣れてからにしよう.下手に触ってデバックできない状況に陥りたくない.
サイト高速化のメリット

サイト高速化にはメリットしかない.サイト高速化の作業による副作用はサイト管理者だけの問題であって,ユーザーには関係ない.だからサイト高速化は常に行うべきで,管理者の責任だ.
サイト高速化のメリットで得られることは,大きく分けて以下の二点だ.
- ユーザーにストレスを与えない
- SEO対策
やっぱり,サイトの高速化を行う一番のメリットは「ユーザーにストレスを与えない」だろう.そんなことは周知の事実だ!だからサイトが遅くなる不要なデザインや画像を一切なくしテキストベースの文字だらけサイトにするのが最も簡便だろう学術論文な...誰がそんなサイト見るのか.
実はGoogleさんがサイト表示速度とサイト離脱率の関係を示してくれている.
| 読み込み速度 | 離脱率 |
| 1秒→3秒 | 32%増加 |
| 1秒→5秒 | 90%増加 |
| 1秒→6秒 | 106%増加 |
| 1秒→10秒 | 123%増加 |
自分もそうだが,読み込み速度が遅いと速攻でサイトを展開するのをやめる.上の表からも,たった「2秒」表示が遅くなるだけで32%のユーザーがサイトから離れる.5秒遅くなるとほぼ全員サイトから離脱し,9秒遅くなるともはや100%超えていて訳がわからん.誰もサイトを訪れないってことか?
SEO対策的にもサイトの高速にはメリットがある.サイト評価を行うGoogleのクローラーがサイトを巡回する際に表示速度が遅いと低評価を与えられてしまう.そうなると検索結果の上位には表示されにくくなる.
サイトの高速化は「コンテンツの質を上げる」,「見やすいサイト」と並んで重要要素だ.
サイトの速度を実際に計測

では,実際に自分のサイトの速度を計測してみた.最初にこの結果を見て6秒という遅さに衝撃を受けて改善に踏み込んだ.サイトの速度を計測するツールはいろいろあって,自分なりに他のブロガーさんの計測方法を客観的に判断して使えるサイトで試してみた.
使ったサイトとして,
が有名で使われていることも多い.上の「Google PageSpeed Insights」はサイトの計測ができないなどの不具合も報告されているが自分のサイトでは何事もなくできた.両方のツールで計測して同じ結果は出ないだろうがある程度の相関はあると考え測定した.
表示速度は6秒台...遅い!
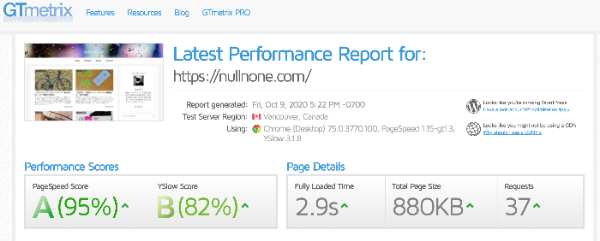
当然両方のサイトは無料で計測できるし,計測したいサイトを貼り付けるだけなので簡単.以下に結果を載せる.
- Google PageSpeed Insightsのサイト表示速度は「6秒,低速」
- Google PageSpeed Insightsのモバイルスコア「29」,パソコン「60」
- GTmetrixのPerformance Scoresは「D」
Google PageSpeed Insightsのスコアは数字が高いほどいいとされている.
もう絶望的な結果だ.笑うしかない.ブログを開設して間もないのになぜこんな結果になったのか.画像もそのままではなく小さくしたり圧縮したりしているのに.
要は「サイト高速化に何の対策もしていない」ことが原因のようだ.
てことで実際の対策を講じてみる.サイトのコードは変更しないので安心して欲しい.
高速化への対策

自分のWordPressの環境を載せておく.特殊な環境を使用してはいないので参考になるはずだ.
- サーバー:XSEVER
- テーマ:Cocoon
- 記事数:35
使っていないプラグインの削除
まずはいらないものを削除すること.プラグインで使っていないものがあれば削除することでサイトの速度が向上する.
「All In One SEO Pack」は削除するか悩んだが,SEO対策として使っているプラグインなのでここは使用を継続した.
もう少しSEO対策に慣れと知識が増えればいずれは削除したいところ.テーマ「Cocoon」のSEO対策に乗り換えてもいいが,テーマを変更した際に困るのでやっぱりキープ!
それ以外とりあえず不要と思われるプラグインを削除した.サイトを高速化したいなら思い切って削除しよう.
Cocoonのサイト高速化設定
無料のテーマ「Cocoon」は非常に優秀でサイト高速化の設定を行う項目がある.これのおかげで余分なプラグインの導入を控えることができ高速化が行えているのかもしれない.本来Cocoonは高速なテーマなんだ.
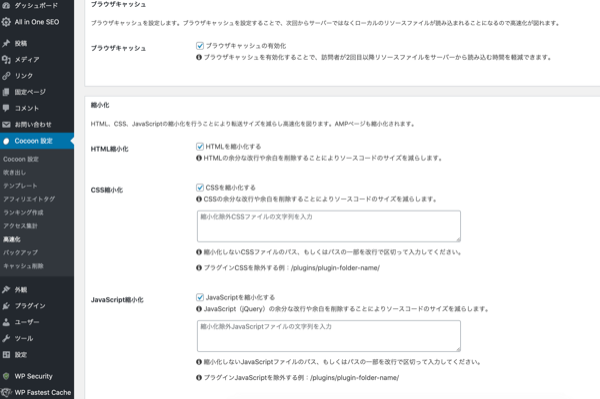
Cocoonの高速化の設定はダッシュボード内にある,Cocoon 設定内の高速化で行える.


設定は
- ブラウザキャッシュの有効化
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
- Lazy Loadを有効にする
- Google フォントの非同期読み込みを有効にする
で問題ない.サイトのコードを触る際にはこの辺りのコードを触ることになるが,Cocoonを使用していれば面倒なコード変更は不要.なんて簡単かつ安全にサイトの設定変更が行える.さすが!
最後の「Google フォントの非同期読み込みを有効にする」はそこまで高速化には繋がらなかった.具体的には0.1秒程度短縮できた.とりあえずは0.1秒でも高速化したいので有効化した.
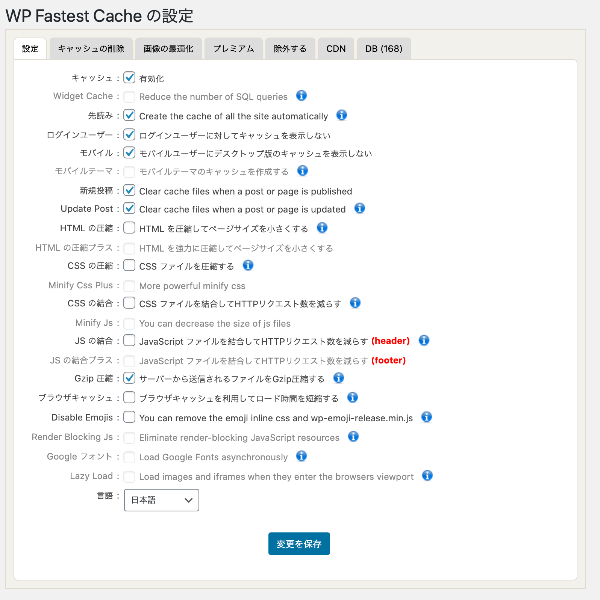
WP Fastest Cache
不要なプラグインは削除すべきだが,高速化につながるプラグインは導入すべき.サイトのコードを直接触る場合はこのプラグインを導入せずに行えるかもしれないがプラグインを使う方が正解だと思う.
キャッシュ系のツールでも有名なのが「WP Fastest Cache」.他にも「W3 Total Cache」や「WP Super Cache」があるが,バグが少ない点でWP Fastest Cacheを選択
WP Fastest Cacheの設定は簡単,

上の画像の項目にチャックをするだけでオッケー.
EWWW Image Optimizer
サイトでの画像の扱いによってはサイトの表示速度に大きく関わってくる.これは画像をサイトに載せる全てのブロガーが対策しているはずだ.
スマホやデジカメで撮影した画像をそのままブログに載せてはサーバー容量に負荷を与えるし,表示速度が遅くなってしまう.
プラグイン「EWWW Image Optimizer」は,サイトに載せる画像を劣化させることなく自動で画像サイズを圧縮してくれる.当然,すでにアップロードしている画像に対しても圧縮をしてくれる.
今からでも遅くない!今すぐ導入しよう.
プラグインの検索時に「EWWW Image Optimizer cloud」もあるがこちらは日本語対応していないので,「EWWW Image Optimizer」をインストールしよう.
インストールして有効化したら,以下の設定で行う.

メタデータの削除はチェック入れておいた方がいいだろう.画像に含まれる撮影情報や位置情報だが必要ない.
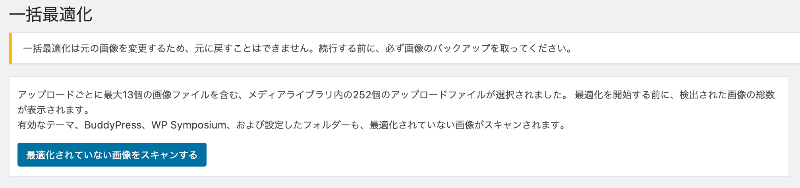
新規投稿画像はアップロードすると自動で圧縮されるので特に気にする必要がない.これまでの画像を圧縮する際には,ダッシュボード内のメディアから一括最適化で行える.


自分はこれに加えて,Webブラウザ上で画像のリサイズと圧縮を行なっている.有名なのはTinyPNGだ.

この間抜けなパンダが目印だがこいつがかなり便利で,こぞって皆が使うのが納得できる.簡単かつ高速だ.
Optimize Database after Deleting Revisions
WordPress内のリビジョン削除とデータベースの最適化を行ってくれるプラグイン.記事を書いているとWordPressが自動でバックアップをとってくれるが,使わない保存やリビジョンが溜まっていく.
当然溜まったデータベースは重くなる.だからこいつで一括削除してしまおって訳だ.
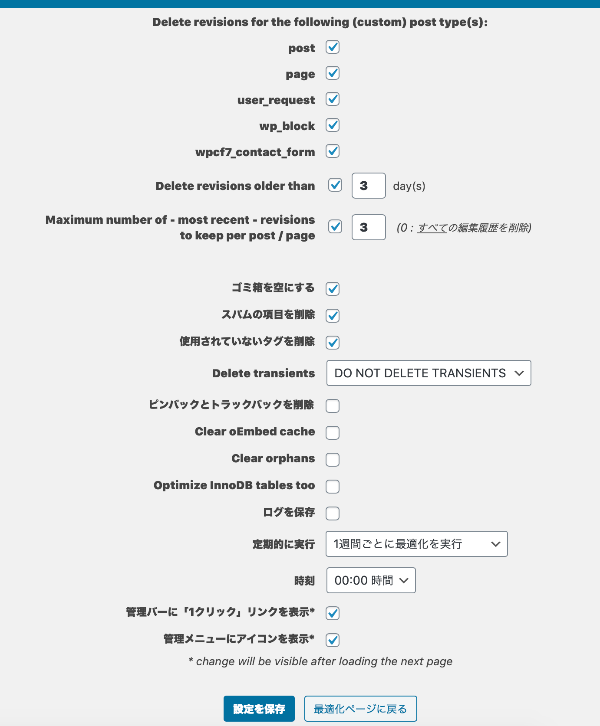
設定は残したい項目によって異なるが,自分の設定は以下のようにしている.

最適化を行うスケジュールも組めるので,一度設定をしてしまえば勝手に削除と最適化を行ってくれる.当然,除外したい項目も設定できる.
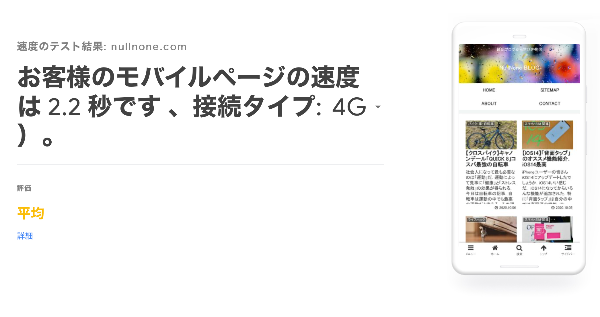
サイト高速化の結果2秒台に


あれこれプラグインをインストールしたり無効化したりと試した結果,今回載せているプラグインが最も効果的だった.
- Google PageSpeed Insightsのモバイルスコア「66」,パソコン「92」
でも,まだ高速化の余地はある.せめて1秒台にはしたいところ.ここを改善するにはサーバーのプランを変更するか有料のテーマに変更するのがいいかもしれない.しかし,無料のテーマでコードを変更せずにここまでできるので是非試してもらいたい.
