こんにちはヌルナンです.
今日は,アフィリエイトリンクの記事.
アフィリエイトリンクの作成には「Rinker」,「カエレバ」,「ヨメレバ」等々色々あるが,自分の好みのリンクを見つけ出すのに1年もかかってしまった.
アフィリエイト先がもしもなのかAmazonアソシエイトなのか,メインで使用するリンク先にも左右されると思う.ただ,今は「カエレバ」に落ち着いたので自分のカスタムとその実装方法を記載する.
というか自分の覚書に使いたい.
そしてこの手の記事には,自身の報酬のために「もしもがオススメ」や「カエレバ一択」なんて記事も多く見かけるが,あくまで自分が判断した理由を記載しているので,参考程度に見てほしい.
【AFFINGER5】CSSコピペ実装,カエレバのカスタム

少し前まで使っていたのが「もしもアフィリエイト」の「かんたんリンク」.
デザインはそれなりで,リンクの作成が超簡単.そして何より「もしもアフィリエイト」内で完結するのがいい.
他のリンク作成だと,Amazonアソシエイトであったり,楽天アフィリエイトであったり,他のアフィリエイト先のリンクを寄せ集めになる.別に問題はないのだが,Amazonアソシエイトの審査を通過していない場合や,一つでも不具合があるとリンク全体の問題となってしまう.
その点,もしもアフィリエイトはもしも内での提携プロモーションなので,動作としては比較的安定性が高いと考える.
ブログテーマAFFINGER5
僕が使用しているブログテーマは「AFFINGER5」.
今回のカエレバのカスタムはこのテーマを使用することを前提としている.
だから他のテーマの場合は,CSSの配置場所が異なると思うが,そこは各自で調べて欲しい.
ただCSS自体は共通なので,基本的にはコピペで問題ない.
-

-
【AFFINGER5】ブログで稼ぐためのテーマにした理由
こんにちは,ヌルナンです. 有料テーマをブログに導入しました. ブログを始めて約3ヶ月です.まあ初心者ですよねブログの笑 そんな僕が生意気にも有料のテーマを導入してみましたよ. それも有 ...
続きを見る
カエレバを使う理由
カエレバは,Amazon,Yahoo!,楽天市場などの複数ショッピングのリンクを複合的に集められる商品リンクツール.
結構他のブロガーでも使用している方が多く.自分も真似をしているブロガーさんが使用しているので使ってみたいと思ったが,もしもアフィリエイトのかんたんリンクで最近まで済ましていた.
ただ,最近の改悪によってカエレバよりももしもを使う方も増えてきているのが事実.
もしもだと報酬の受け取りは「1000円」を超えれば銀行振り込み可能だが,Amazonの場合は5000円を超えないと現金で受け取れない.Amazonギフト券方式なら5000円以下でも報酬として受け取れるが,ギフト券は要らない.
それにもしもだと成果報酬がメール通知で受け取れたりするので,その点も有り難い.
ちなみにAmazonの場合,もしもアフィリエイト,A8net,バリューコマースの三つのうち一番報酬率が高いのはもしもアフィリエイト.
Rinkerが上手く使えない問題「リクエスト回数が多すぎます」
Rinkerで運用している時もあったが,Amazonか楽天のPA-APIの問題で,
「リクエスト回数が多すぎます」
のエラーを度々吐くようになった.しばらくブログを休止していたせいだと思うが,ネット上の情報では一切解決することができずにRinkerの使用を諦めていた.RinkerはWordPressのプラグインで導入していて,記事の執筆と合わせてWorPress内で商品の検索からリンクの作成まで完結していたため便利であったのに残念.
結果,一番安定しているもしものかんたんリンクに落ち着く.
ただAmazonアソシエイトにせっかく合格しているわけだし,リンクのカスタム等はカエレバの方が圧倒的にしやすい.
ということで,カエレバの使用に至ったわけだ.
CSSコピペOK,カエレバのカスタム実装

まずは,カエレバに必要な情報を記載しておくことが必要.それは今回は割愛する.
また,Amazonアソシエイトを使う場合には,審査に合格しておくことが必要だ.
まずは,カエレバのデフォルトデザインのリンクを載せておく.

まあなんと質素なことでしょう.これはクリックされる気配なし.ちなみにこれはカエレバの「amazlet風-2(cssカスタマイズ用)」で作成したデザイン.他にもあるが大体こんな感じ.
そしてデザイン後は,こんな感じ.
ブログ飯 個性を収入に変える生き方 /インプレスジャパン/染谷昌利
ちょっとはマシになった気がする.
僕のブログは,基本的に白黒しか使っていないので,それに合わせてリンクボタンも白黒に.そしてカエレバ全体を囲むことでまとまり感が出てくるようにした.またマウスオーバーをしてもらうとそれぞれのリンクは各アフィリエイト会社のメインカラーとなるようにしてみた.これはあんまり意味はないというか遊び.
CSSコード
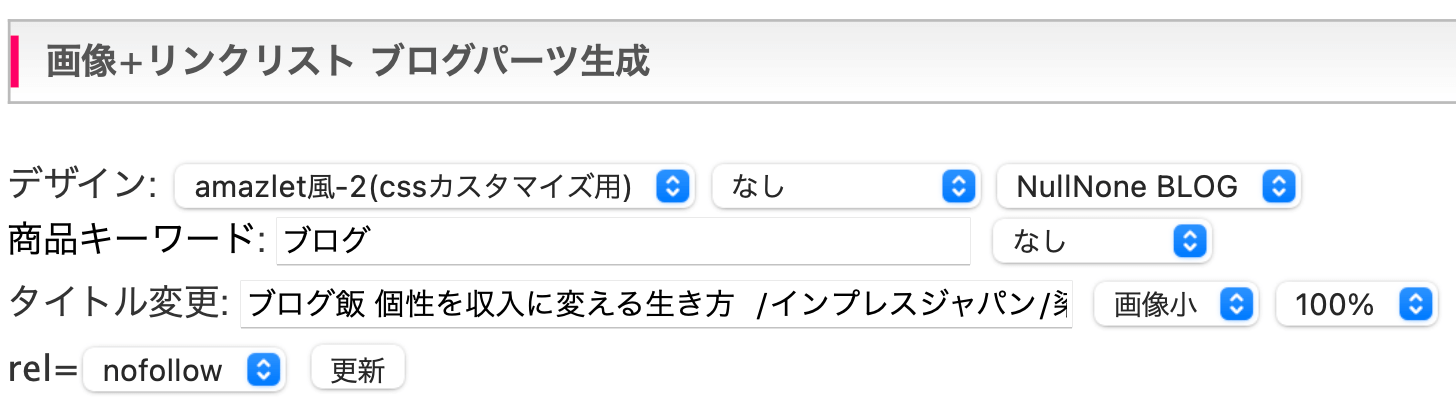
その前にカエレバ側の設定として,下の画像のようにしておく.

「NullNone BLOG」のところは自分のブログ名で.「amazlet風-2(cssカスタマイズ用)」であることが重要で,その他はCSSを細かく変更すればいい.
CSSコードを以下に記載する.
command.cstmreba {width:98%;height:auto;margin:36px auto;font-family:'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;line-height: 1.5;word-wrap: break-word;box-sizing: border-box;display: block;}.cstmreba p {margin: 0;padding: 0;}.cstmreba a {transition: 0.8s ;color:#285EFF; }.cstmreba a:hover {color:#FFCA28; }.cstmreba .booklink-box,.cstmreba .kaerebalink-box,.cstmreba .tomarebalink-box {width: 100%;background-color: #FFFFFF;overflow: hidden;border-radius: 0px;box-sizing: border-box;padding: 40px 20px;border: solid 2px #000000;box-shadow: 0px 0px 0px 0 rgba(0,0,0,.26);}.cstmreba .booklink-image,.cstmreba .kaerebalink-image,.cstmreba .tomarebalink-image {width:150px;float:left;margin:0 14px 0 0;text-align: center;background: #fff;}.cstmreba .booklink-image a,.cstmreba .kaerebalink-image a,.cstmreba .tomarebalink-image a {width:100%;display:block;}.cstmreba .booklink-image a img,.cstmreba .kaerebalink-image a img,.cstmreba .tomarebalink-image a img {margin:0 ;padding: 0;text-align:center;background: #fff;}.cstmreba .booklink-info,.cstmreba .kaerebalink-info,.cstmreba .tomarebalink-info {overflow:hidden;line-height:170%;color: #333;}.cstmreba .booklink-info a,.cstmreba .kaerebalink-info a,.cstmreba .tomarebalink-info a {text-decoration: none;}.cstmreba .booklink-name>a,.cstmreba .kaerebalink-name>a,.cstmreba .tomarebalink-name>a {font-size:16px;}.cstmreba .booklink-powered-date,.cstmreba .kaerebalink-powered-date,.cstmreba .tomarebalink-powered-date {font-size:10px;line-height:150%;}.cstmreba .booklink-powered-date a,.cstmreba .kaerebalink-powered-date a,.cstmreba .tomarebalink-powered-date a {color:#333;border-bottom: none ;}.cstmreba .booklink-powered-date a:hover,.cstmreba .kaerebalink-powered-date a:hover,.cstmreba .tomarebalink-powered-date a:hover {color:#333;border-bottom: 1px solid #333 ;}.cstmreba .booklink-detail,.cstmreba .kaerebalink-detail,.cstmreba .tomarebalink-address {font-size:12px;}.cstmreba .kaerebalink-link1 div img,.cstmreba .booklink-link2 div img,.cstmreba .tomarebalink-link1 div img {display:none !important;}.cstmreba .kaerebalink-link1, .cstmreba .booklink-link2,.cstmreba .tomarebalink-link1 {display: inline-block;width: 100%;margin-top: 5px;}.cstmreba .booklink-link2>div,.cstmreba .kaerebalink-link1>div,.cstmreba .tomarebalink-link1>div {float:left;width:24%;min-width:128px;margin:0.5%;}.cstmreba .booklink-link2 a,.cstmreba .kaerebalink-link1 a,.cstmreba .tomarebalink-link1 a {width: 100%;display: inline-block;text-align: center;box-sizing: border-box;margin: 1px 0;padding:3% 1%;border-radius: 0px;font-size: 13px;font-weight: bold;line-height: 180%;color: #fff;box-shadow: 0px 0px 0px 0 rgba(0,0,0,.26);}.cstmreba .kaerebalink-link1 .shoplinkyahoo a {background:#00020A; border:2px solid #00020A; letter-spacing:normal;}.cstmreba .kaerebalink-link1 .shoplinkbellemaison a { background:#84be24 ; border: 2px solid #84be24;}.cstmreba .kaerebalink-link1 .shoplinkcecile a { background:#8d124b; border: 2px solid #8d124b;}.cstmreba .kaerebalink-link1 .shoplinkwowma a { background:#ea5404; border: 2px solid #ea5404;}.cstmreba .kaerebalink-link1 .shoplinkkakakucom a {background:#314995; border: 2px solid #314995;}.cstmreba .kaerebalink-link1 .shoplinkamazon a,.cstmreba .booklink-link2 .shoplinkamazon a {background:#00020A;border: 2px solid #00020A;}.cstmreba .kaerebalink-link1 .shoplinkrakuten a,.cstmreba .booklink-link2 .shoplinkrakuten a {background: #00020A;border: 2px solid #00020A;}.cstmreba .kaerebalink-link1 .shoplinkseven a,.cstmreba .booklink-link2 .shoplinkseven a {background:#225496;border: 2px solid #225496;}.cstmreba .booklink-link2 a:hover,.cstmreba .kaerebalink-link1 a:hover,.cstmreba .tomarebalink-link1 a:hover {background: #fff;}.cstmreba .kaerebalink-link1 .shoplinkyahoo a:hover {color:#ff0033;}.cstmreba .kaerebalink-link1 .shoplinkbellemaison a:hover { color:#84be24 ; }.cstmreba .kaerebalink-link1 .shoplinkcecile a:hover { color:#8d124b; }.cstmreba .kaerebalink-link1 .shoplinkwowma a:hover { color:#ea5404; }.cstmreba .kaerebalink-link1 .shoplinkkakakucom a:hover {color:#314995;}.cstmreba .kaerebalink-link1 .shoplinkamazon a:hover,.cstmreba .booklink-link2 .shoplinkamazon a:hover {color:#FF9901; }.cstmreba .kaerebalink-link1 .shoplinkrakuten a:hover,.cstmreba .booklink-link2 .shoplinkrakuten a:hover {color: #bf0000; }.cstmreba .kaerebalink-link1 .shoplinkseven a:hover,.cstmreba .booklink-link2 .shoplinkseven a:hover {color:#225496;}.cstmreba .booklink-footer {clear:both;}
AFFINGER5へCSS実装
上記のCSSコードをブログテーマAFFINGER5へ実装する.
コピペするだけだが.
1.ダッシュボードの「外観」から「カスタマイズ」

2.カスタマイズメニュー内の「追加 CSS」にペースト
上のCSSを「追加 CSS」へペーストする.
その際に,既にCSSコードがある場合は1行以上のスペースを開けてペーストすれば問題ない.
AFFINGER5への設定はこれで完了.
画像サイズはHMTLで変更
カエレバの商品画像のサイズは,商品に応じて変更する方がいい.そのままだと小さいのでHTMLにて,
以下のような部分,
ex=64x64
を
ex=256x256
等に変更するだけだ.
【結論】「カエレバ」と「もしも」の併用

今回はリンクツールカエレバを自分のテーマ使用にカスタムして作成したが,カエレバよりももしものかんたんリンクの方が安定しているのは間違いない.
もしもアフィリエイト内のAmazonなどの提携プロモーション等を考慮してリンクを使い分けていく.
以上です.

